Soundfy ha entrado a competir con otras iniciativas en este sector y el canal web es sin duda uno de los elementos fundamentales de su estrategia de posicionamiento y promoción.
Revisamos a continuación algunos de los elementos que hemos encontrado que podrían mejorar:
Ausencia de tagline.
En primer lugar falta un tagline junto al logo que ayude a entender y posicionar los productos y servicios de la empresa al llegar el visitante, marcando diferencia con la competencia. Por ejemplo "Soundtrack for your memories", "Música para tus recuerdos" o "La banda sonora de los momentos especiales".Mejorar propuesta de valor.
En segundo lugar aunque el header de la web tiene un texto que podría ser considerado una propuesta de valor: "No te compliques, alquila" pensamos que se podría mejorar con un texto más explicativo, por ejemplo "Los recuerdos imborrables tienen música" o más directo "Audio y Efectos para eventos inolvidables"
Ausencia de elementos para social proof.
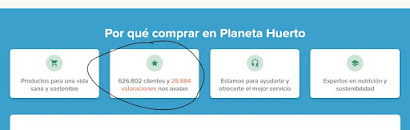
En la home y fichas de productos faltan opiniones de usuarios que tanto ayudan a la decisión de los visitantes.
También la mención de cantidad de seguidores en redes sociales y la invitación directa a que se consulten dichos canales que también ayudan a completar la evaluación que hace el visitante y a transmitirle confianza.
Por último ayudaría a generar confianza también la publicación de testimonios o la simple mención de empresas y clientes destacados con los que hayan trabajado recibiendo buenas valoraciones.
Destacar garantías y facilidades en la home y otros sitios relevantes.
Aunque en secciones como la Página de Preguntas Frecuentes se destacan aspectos muy importantes para el público objetivo como son la garantía COVID FREE y las facilidades para cancelación por ejemplo, pensamos que destacar estos valores en la página de inicio e incluso en secciones relevantes como la cabecera y las fichas de producto podrían ayudar a desmarcarse de la competencia y aportar confianza para clientes potenciales, además de ayudar en el proceso de la toma de decisión.
Recomendaciones para mejorar el SEO.
En esta área tan importante se podría mejorar el SEO de las imágenes con etiquetas como "alquiler de altavoces para fiesta privada en Barcelona, Lleida etc", "alquiler de altavoces para eventos etc " . Aunque algunas imágenes llevan etiquetado correcto otras no lo hacen como por ejemplo "Boda Soundfy"
Otro aspecto que podría ayudar al posicionamiento es trabajar en el marketing de contenidos a través de un blog que aporte artículos interesantes para preguntas frecuentes en las búsquedas de Google, cómo por ejemplo ¿Cómo elegir los mejores equipos de audio para tu evento?.
Ausencia de mecanismos de captación de leads.
No encontramos ningún mecanismo para captar información de contacto de los visitantes de la web.
Por ejemplo la habilitación de una newsletter e invitar a suscribirse o utilizar cualquier herramienta de oferta de contenido a cambio de información de contacto en el momento de abandono de la página, son dos de las estrategias más eficientes en este sentido.
Dejar ir un visitante que tanto ha costado conseguir es una pérdida que ningún negocio debe admitirse hoy día y existen muchos mecanismos y estrategias como las que hemos mencionado anteriormente.
Ausencia de mecanismos para campañas de recomendación.
Otro mecanismo que podría ayudar en la difusión y posicionamiento de la empresa es el marketing de recomendaciones y no encontramos ninguna referencia a su utilización en la web, como por ejemplo invitación a obtener un cupón de descuento en el próximo alquiler por recomendar a un amigo o conocido.
Mayor explotación de la venta cruzada.
Aunque en algunos servicios está habilitada la venta cruzada como estrategia (en Packs y Ofertas por ejemplo) hay secciones en las que no se esté utilizando (en Accesorios y Altavoces) .
Está demostrado que este mecanismo ayuda a elevar el valor promedio de los pedidos y facilita las decisiones de los visitantes al permitirle adquirir packs completos en lugar de productos aislados.
Hasta aquí esta revisión de la web de Soundfy y nuestras recomendaciones después de este análisis inicial.
Esperando como siempre que resulten útiles a su equipo.